
Pixels of the Week – May 19, 2017
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful resources, inspiration on twitter and other social networks.
This week’s selection: diversity, performance, Progressive Web Apps, User Experience on human memory, information architecture, User Research, tips for motion and animations and how to design age-friendly sites, all the really cool new things in Sketch 44, some CSS tuts on Grid Layout, a list of UX tools and a boilerplate for Style Guides.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Design #Diversity
Introducing Women Who Design: a Twitter profile directory of inspiring women in the design industry
Interesting article
#Performance
Aerotwist – Don’t Guess it, Test it! – Read and talk on performance
#UI
Dead Simple Techniques for Using Branding in UI – The product is a play. The UI is the stage.
#PWA #Mobile
A Case for Progressive Web Applications in 2017 – great read on performance, bandwidth costs and emerging markets
#UX
How Human Memory Works: Tips For UX Designers. (warning, a pain to read on mobile with the scroll highjacking)
#UX #Sliders #Interactions
Sliders, Knobs, and Matrices: Balancing Exploration and Precision– very detailed and interesting overview
#AI #UX
Design principle: Organizing information
#UX #UserResearch
Great tips >> User Research with Prototypes: Asking the Right Questions
#PWA
Progressive Web Apps — Yeh or Meh?, a really cool and interesting conversation
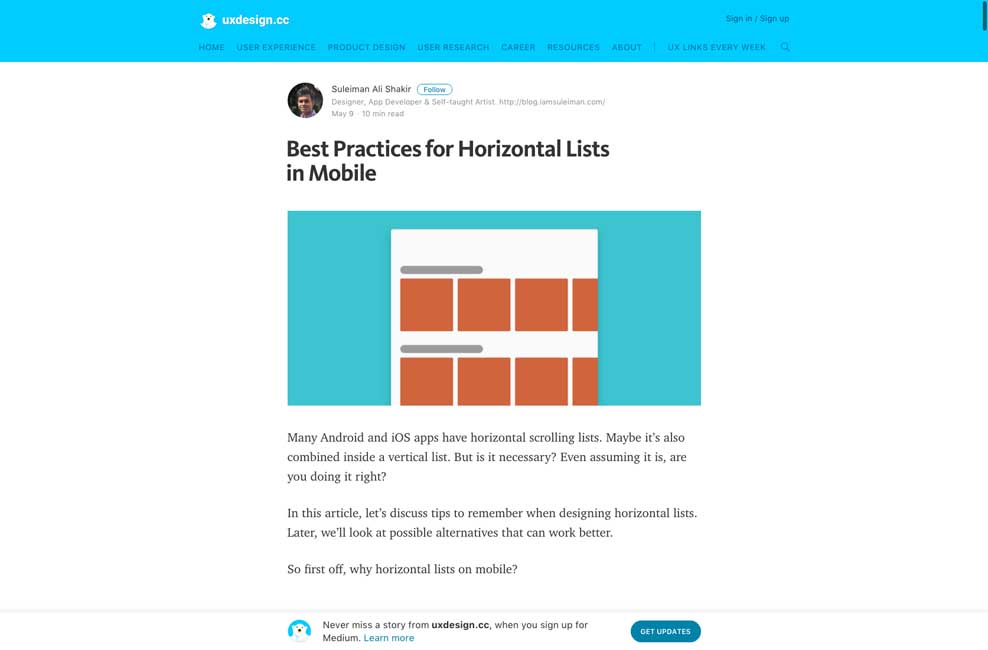
#Mobile #Lists
“Best Practices for Horizontal Lists in Mobile” no arrows might work with on apps, but I would not be so sure on websites
#Motion #UI
Meaningful Motion with Action Driven Animation, nice long read with practical examples on UI Animations
#UX #Age
How to make websites age-friendly. Making them accessible, because we will all age, sounds like a good plan
Inspiration and Great ideas
#Illustration
Zombie Survival Tools, cute illustrations
Beebs Groot by Rogie
Webdesign news
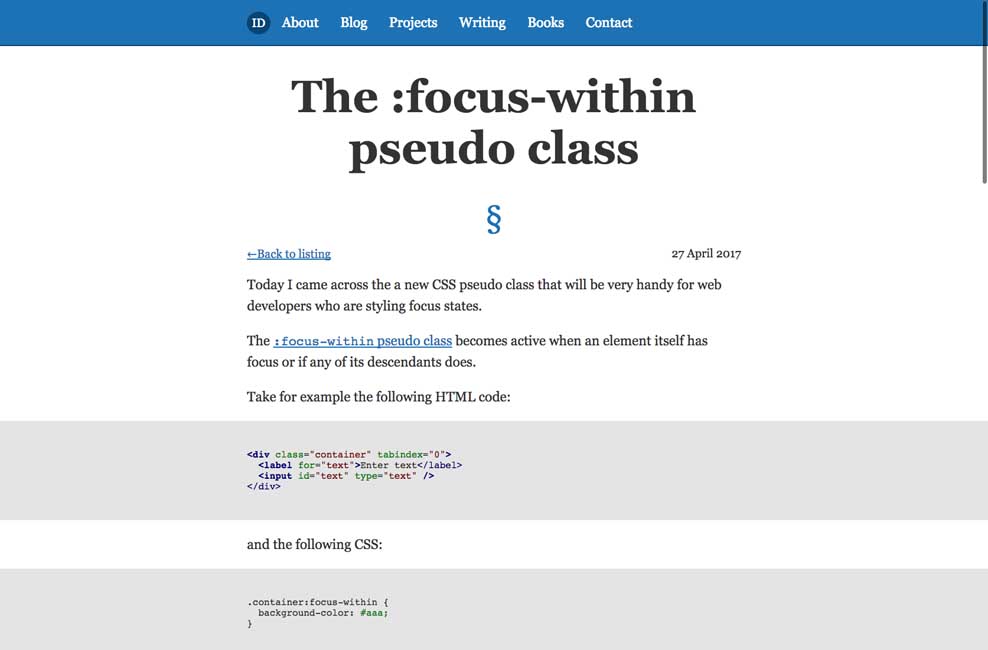
#CSS
The :focus-within pseudo class – interesting CSS property
#Sketch
Sketch 44 Beta — in depth – Prototyping: From UX to Front End + A new Artboard picker, better vectors and more in Sketch 44
Tutorials
#CSS
Using CSS grid to experiment with fixed aspect ratio
#Sketch
How to have different interaction states within one symbol – interesting but a LOT of work :/
#CSS #Grid
Breaking Out With CSS Grid Layout and another grid generator
Useful resources, tools and plugins that will make your life easy
#UX
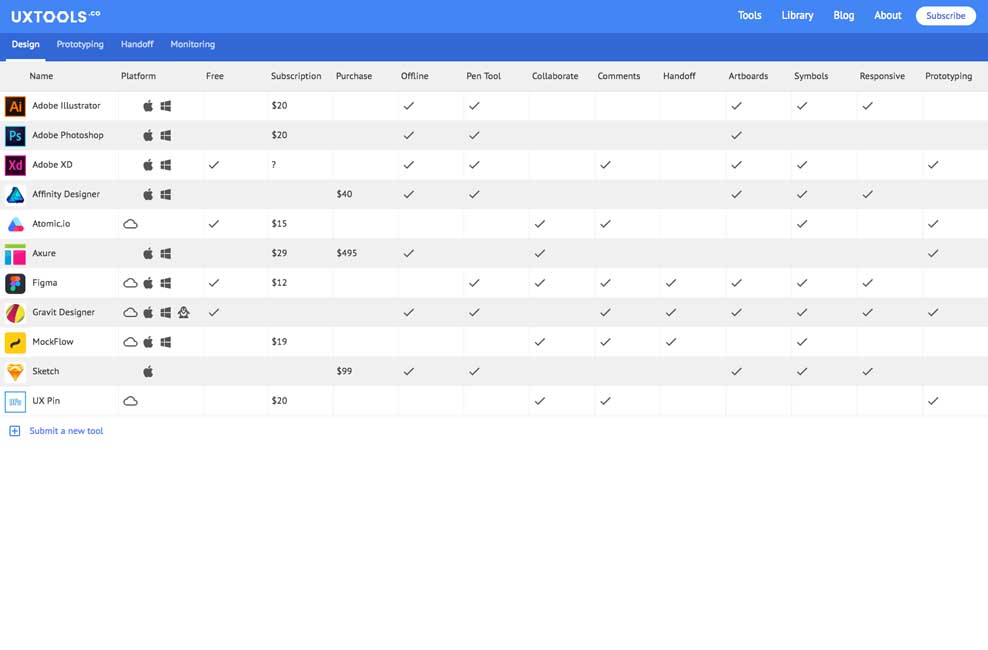
You need to bookmark this: UXtools, a comparaison of all the UX tools out there
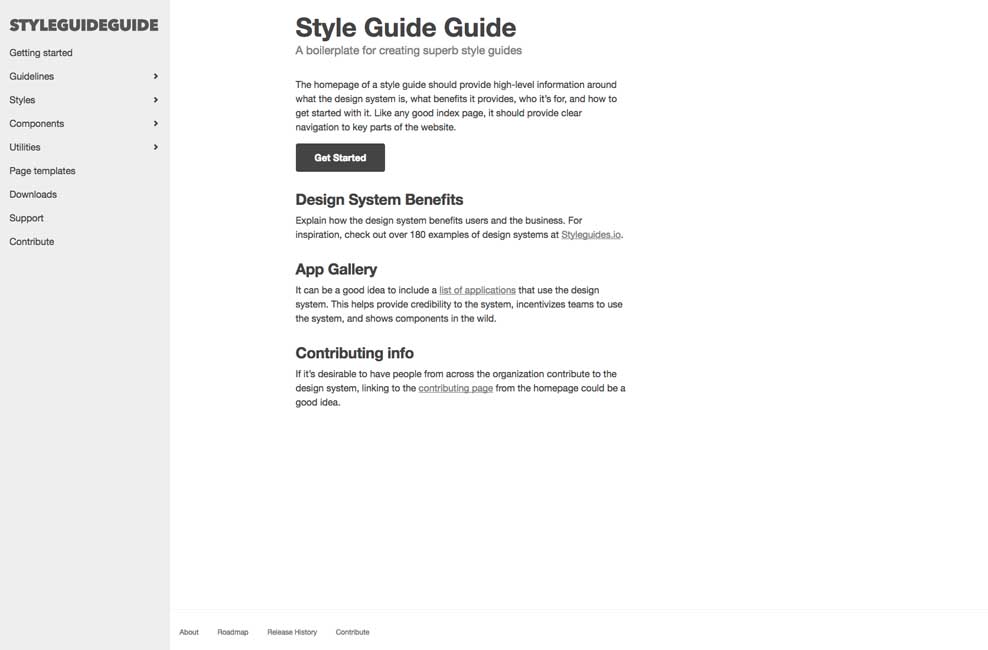
#StyleGuide
Style Guide Guide, a boilerplate for creating superb style guides by @brad_frost
#HTML
Introducing Mavo: Create Web Apps Entirely By Writing HTML! > an alternative to big CMSs for small websites